How to enable twitter card validation for your blogspot blog
When you publish a post on your blog, one of the first things you want to do is share it with the world, and Twitter/X is one of the most popular platforms for that. However, if you’re using Google’s Blogspot (also known as Blogger), your blog posts won’t automatically display as Twitter Cards when shared. Fortunately, you can easily configure your blog to show those eye-catching Twitter Cards by following a few simple steps.

In this guide, we’ll walk you through the process of enabling Twitter Cards for your Blogspot blog so your posts display correctly when shared.
Why Twitter Cards Matter
Twitter Cards allow you to enhance tweets that link to your content by including images, summaries, and other metadata. This makes your tweets stand out and improves engagement with your audience. By default, Blogspot doesn’t provide the necessary meta tags for Twitter Cards, but with a small tweak, you can enable them.
Follow these steps to ensure that your blog links expand into a Twitter Card when shared.
Steps to Enable Twitter Cards for Blogspot
1. Access Your Blog’s HTML Template
- In your blogger settings, visit Theme > Down Arrow near Customize Button > Edit HTML in your Blogspot dashboard. This will open the HTML editor for your blog template.
2. Find the Post Section
- Click on the HTML editor. Then press Ctrl+F to bring up the search bar, and search for the following tag:
<b:includable id='post' var='post'>
- You may need to search more than once, as some templates contain multiple instances. We’re interested in the last occurrence of this tag.
3. Add Twitter Card Meta Tags
- Right below this tag, create a new line and paste the following code:
<!-- Twitter Card Tags -->
<meta content='@yourTwitterHandle' name='twitter:site'/>
<meta content='@yourTwitterHandle' name='twitter:creator'/>
<b:if cond='data:post.firstImageUrl'>
<meta content='summary_large_image' name='twitter:card'/> <!-- summary_large_image or any other your card types -->
<meta expr:content='data:post.firstImageUrl' name='twitter:image'/>
<b:elseif cond='data:blog.postImageUrl'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:elseif cond='data:blog.postImageThumbnailUrl'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='https://example.com/default-image.jpg' name='twitter:image'/>
</b:if>
4. Customize the Meta Tags
- Be sure to replace the following with your own details:
@yourTwitterHandlein thetwitter:siteandtwitter:creatormeta tags.- The
twitter:imageURL in the<meta content='https://example.com/default-image.jpg' name='twitter:image'/>line, which is the default image for posts without images.
5. Save and Test Your Template
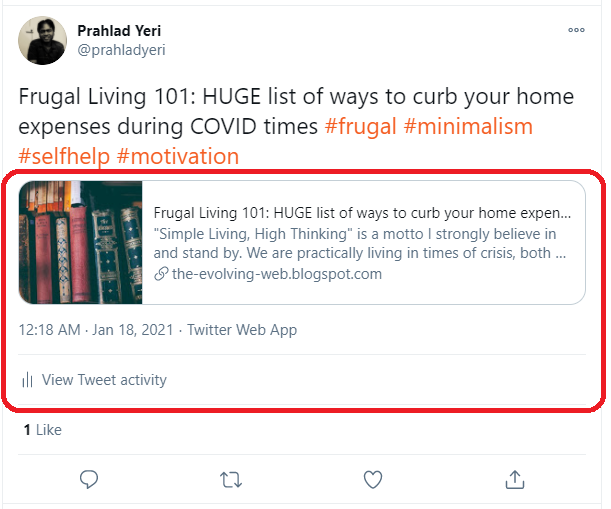
- Currently, the Twitter Card Validator may not be operational. Instead, you can test your blog’s Twitter Cards by sharing a link to your blog in a tweet and observing how it appears in the Twitter feed. Ensure that the link expands into the desired card format with the correct metadata and images.
6. Reapply When Changing Themes
- Keep in mind that if you change your blog theme in the future, you’ll need to repeat this process because new themes overwrite the HTML template entirely.
7. Share Your Blog Posts on Twitter
Once your blog is set up for Twitter Cards, you can confidently share your Blogspot links on Twitter, knowing they will appear in a more engaging format.
Conclusion
By enabling Twitter Cards, you’ll make your Blogspot blog more appealing and clickable when shared on social media. Follow the steps outlined above to set up Twitter Cards, and remember to test using the Twitter Card Validator to ensure everything is working as expected. With these enhancements, your blog posts will have a more professional appearance and higher engagement potential when shared on Twitter.